Next.js dashboard-app改造——奶茶日记
跟着 Next.js 的官方教程学习。
一步步学完之后,完成了官方的 dashboard-app 项目。
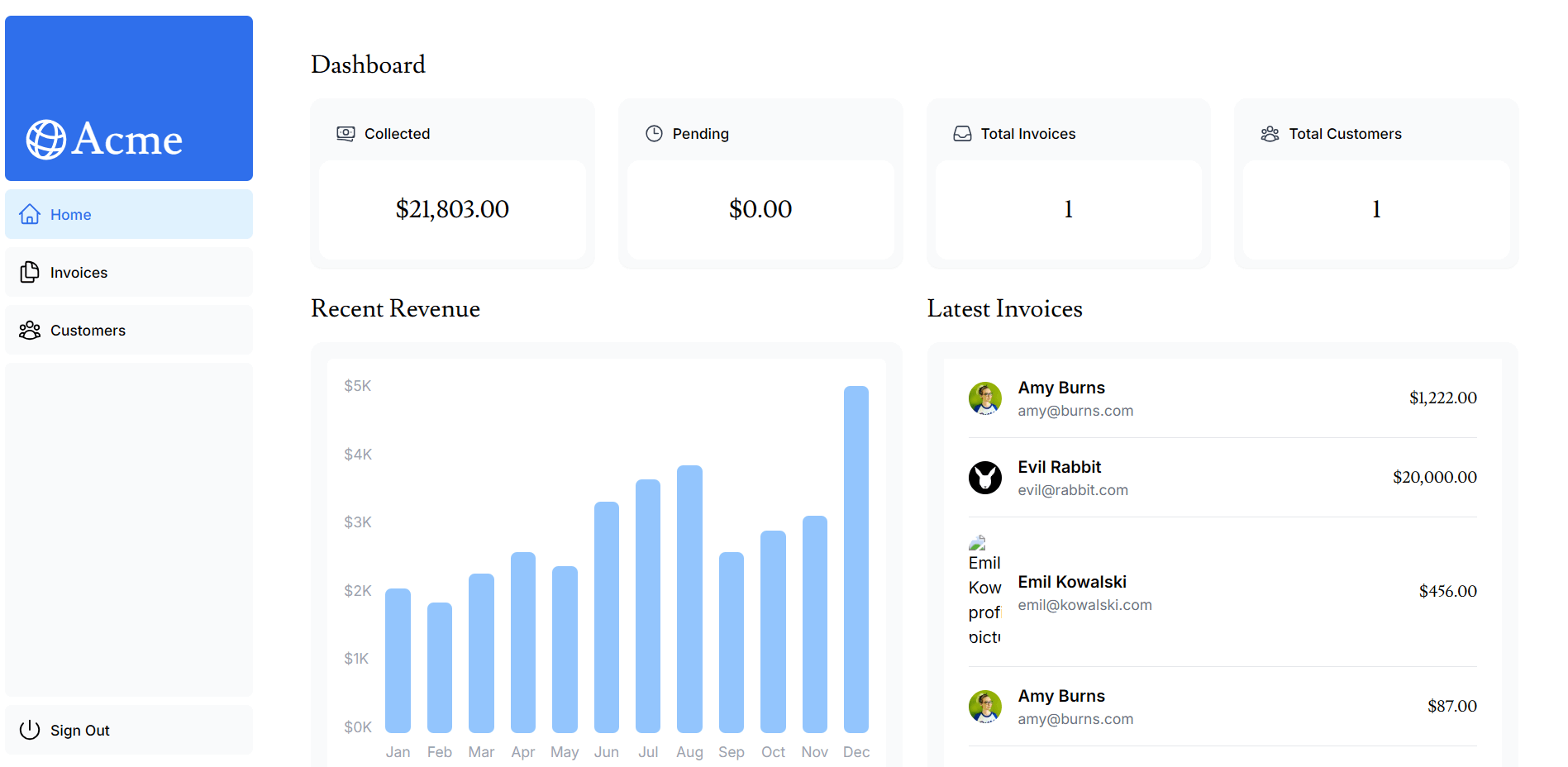
这个 dashboard-app 是一个管理账单的项目,用来记录每个客户的每一笔消费。
可以选择某个客户,并为其添加一笔消费。

我突发奇想,觉得可以用它来记录每天喝的奶茶。
其中客户就对应改成奶茶,账单就改成奶茶的记录。
这样就变成选择一种奶茶,然后为其添加对应的记录。
说干就干。
经历一番改造,变成了如下的模样。
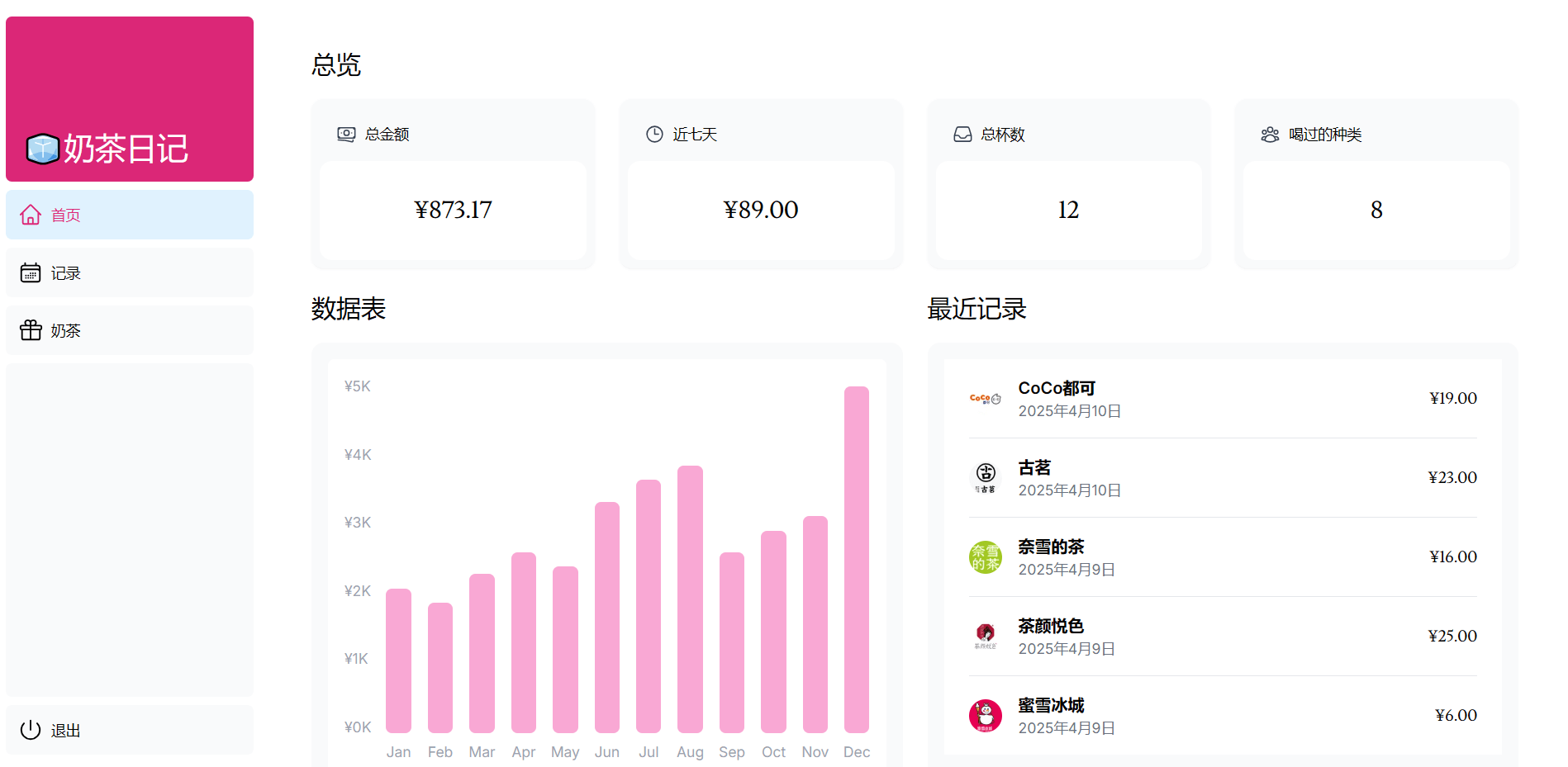
首页:

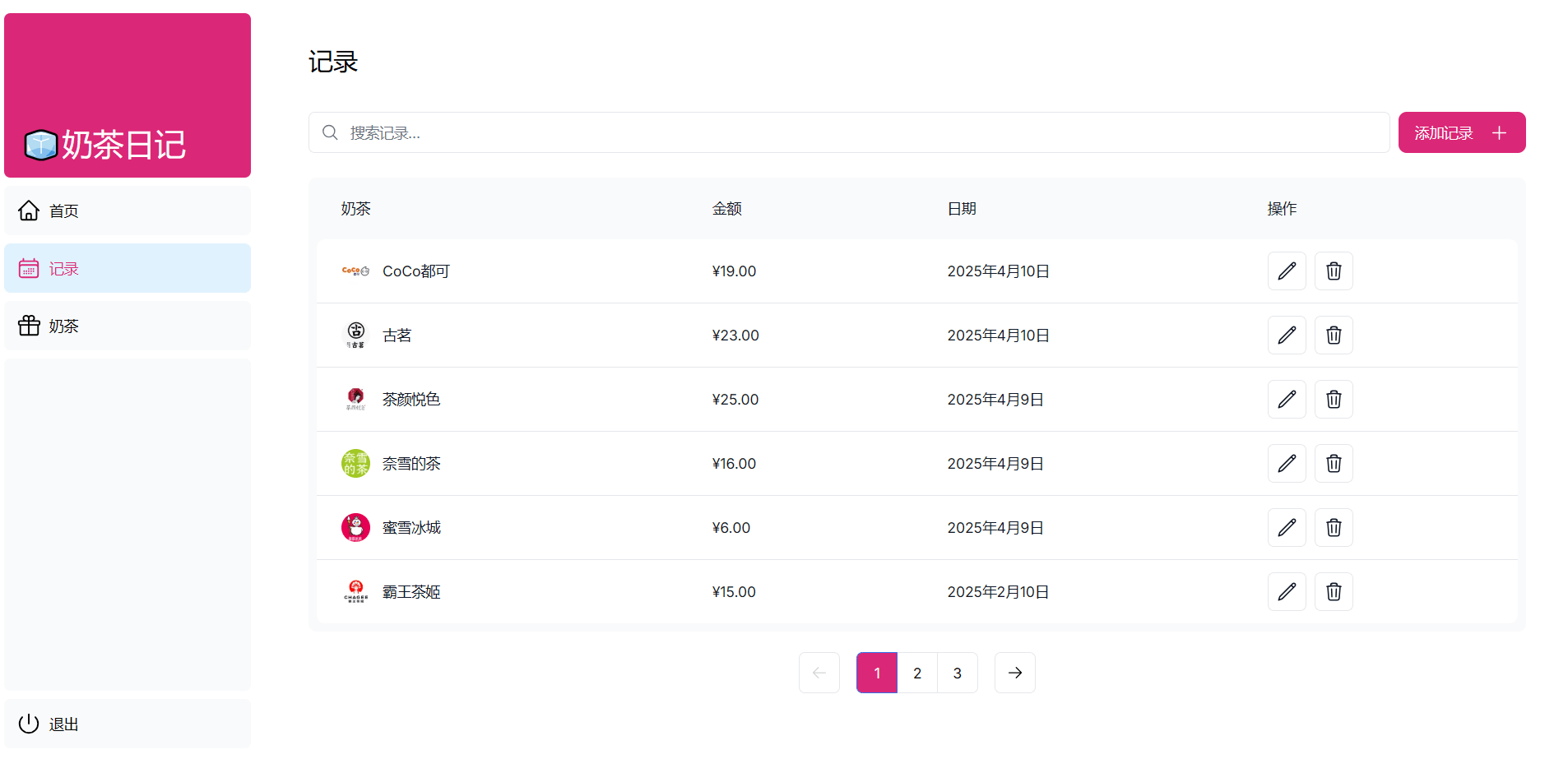
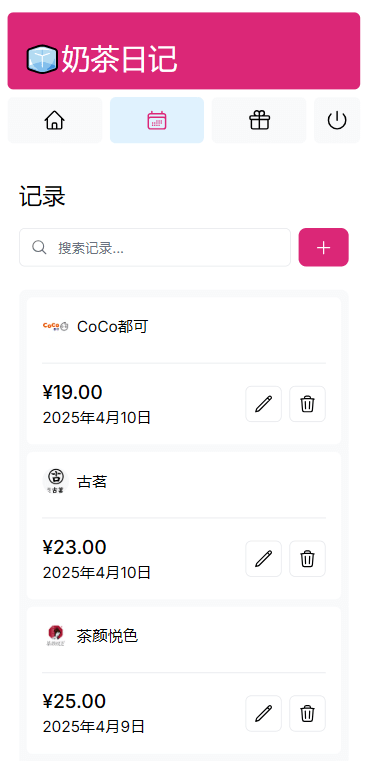
记录:

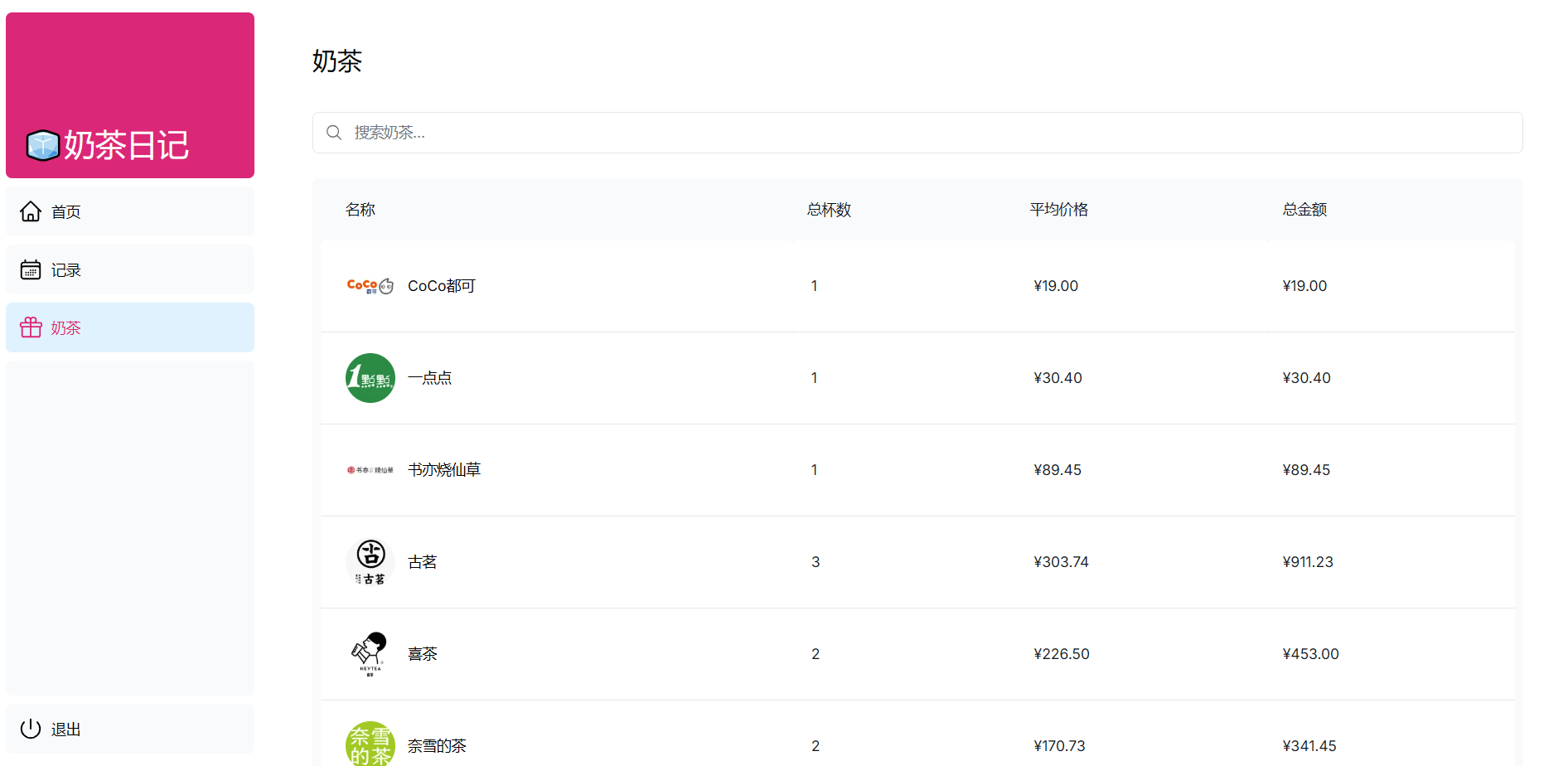
奶茶:

移动端

主要就是改了一下表结构,加上了注册功能,然后改了一下页面文字和主题色等。
不过目前功能还不完善。
当前已实现的功能
- 用户注册/登录
- 首页总览/最近记录
- 记录的增删改查
- 奶茶数据汇总
未实现的功能
- 根据用户区分记录数据
- 首页数据表
如果你想体验
用户名:user@nextmail.com
密码:123456
线上体验地址:https://milk-tea-diary.vercel.app/
代码已经放到了 Github,需要的可以自取。
地址:https://github.com/imshadow/Milk-Tea-Diary
上面有比较详细的 README 文档。